[置顶] 泰晓 RISC-V 实验箱,配套 30+ 讲嵌入式 Linux 系统开发公开课
[置顶] 泰晓社区近日发布了一款儿童益智版 Linux 系统盘,集成了数十个教育类与益智游戏类开源软件国内首个儿童 Linux 系统来了,既可打字编程学习数理化,还能下棋研究数独提升智力
移动终端 UI 设计新思路:从图形界面回归“命令行”?
by Chen Jie of TinyLab.org 2014/09/01
前言
曾经有一个笑话调侃 GNU手机,“GNU Phone最牛逼的地方是完全用命令行操作…”
不过,有这样一种说法,叫做命令行操作比图形界面效率高许多。例如,在写本文时,正在使用 vi 而非一款图形文本编辑器。即便在图形化非常易用的 os x 上,命令行操作仍然非常有魅力。
那么,移动终端用上高效的“命令行”界面如何?也许不是那么无厘头。首先让我们看看命令行操作是怎样过渡到了图形界面。
从命令行到图形界面
命令行操作最头疼的大概是需要学习其用法。例如,使用不熟悉的命令,通常需要召唤 man/info,要不就问 --help。对于命令行用法的学习,可以分成几个方面:
了解每个参数的含义。
了解参数间的关系-参数间的互斥和依赖。对于交互式的命令行界面而言,参数还可能与当前会话的上下文有关。
进入到图形界面时代后,参数化身图形控件,布局在平面上。同时,参数间、参数和上下文间关系也进行图形化表达,例如多选一关系用 “radio button” 来表示。从某种角度上说,图形界面是用交互式图形化方法,来说明用法。
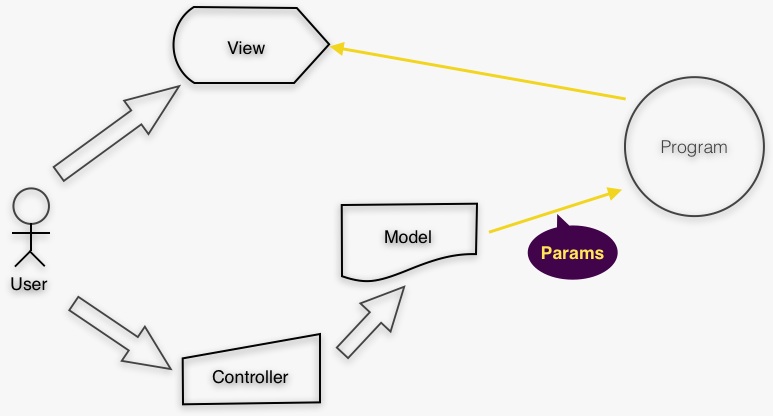
来看下面一个图,展现的是图形编程中的MVC概念: 
MVC 概念似乎有诸多解释。此处解释参见幻灯“Adobe Source Libraries Overview & Philosophy, p54”。另,此处图示也基于幻灯中相应图例。
再来看上图,用户(User)通过控制器(Controller)来扰动模型(Model),最后产生一组符合模型(Model)约束的参数(Params)传给程序,程序处理后更新视图(View)。例如下图是一个图像处理软件的缩放对话框 – 用户可以指定宽度和高度,通过指定像素或是原始宽/高的百分比。用户还可以选择是否维持当前的宽高比。

在此对话框中,用户比如输入新的宽度为1382像素。该输入通过控制器(Controller)触发事件,在事件响应中,各参数按照模型(Model)约束被重新计算:
新的宽度值(按照像素计算):1382(用户直接输入值)
新宽度百分比(与图片原始宽度相比):1382 / 2304 * 100% = 60%
新的高度值(按照像素计算):由于维持宽高比参数为False,故保持不变
新高度百分比(与图片原始高度相比):由于新的高度值维持不变,故保持不变
模型确保参数有效,当缩放程序收到此组有效参数后,生成缩放预览,并更新视图(View)。
新思路:从图形界面到”命令行”?
如前述,图形界面可以看作一个交互式图形化表达的用法说明。因此使用图形界面时,首先是进行学习认知,例如一扫界面元素来寻找感兴趣的操作。这种“遍历寻找”的操作很繁琐,例如在旅途中寻找住所,通常我是这样做的:
找到并打开“去哪儿”图标,开始与去哪儿App 的会话
找到酒店一页,选择酒店搜索
填写入住城市(输入法)、填写关键字(选择提示选项,或者用输入法输入一个)、填写入住和退房日期(日期控件来选择)
然后点击搜索,然后选择,下订单…
这种交互还可能中断用户的思路,因为需要认知界面,需要按照界面的套路来交互,最后用户忘了要操作个啥来着的…
如果有命令行,我查找住店只要打开“去哪儿”,然后输入“住北京 9-2/1 鸟巢”,就可以搜索了。再进一步,我们可以通过自然语言来下达命令,例如“请列出北京鸟巢附近酒店,9月2日入住,住一天”。
你可能会说现在已有许多像Siri这样的助手了,这个idea有什么不同?这个不同在于这是一种UI新思路,所有App都有命令行来进行对话。换句话说,App的UI界面产生了重大变化,界面元素被大幅简化,并使用云或者本地的语音和语义引擎来处理自然语言的命令。再换句话说,用户只是在和App对话 —— 这是一种即时通讯风格的界面。
说到这,你也许想问为啥要在标题强调“移动终端”呢?因为这对移动终端更有意义:
移动终端屏幕有限,因此需要更多分页来组织图形界面元素,于是操作变得很深
移动终端使用环境复杂,用户注意力较为分散,图形界面元素太多太深很容易分神
即时通讯方式对于移动终端而言,更加自然
移动终端的App开发需求很多,而即时通讯风格的界面较为统一,易于通用化,这意味着可以利用通用组件来快速开发界面。微信订阅号即是这样一个例子:许多小店,没有自己的App,却有微信订阅号。
小结
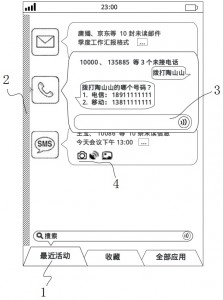
当前移动终端特别是手机界面,不是苹果的图标style,就是 Win8 的磁贴style。而本文所介绍的即时通讯风格 style不同于前两者,它现在已经被申请了专利(申请号:2013104120050),一个原始粗糙的设想图如下:

猜你喜欢:
- 我要投稿:发表原创技术文章,收获福利、挚友与行业影响力
- 知识星球:独家 Linux 实战经验与技巧,订阅「Linux知识星球」
- 视频频道:泰晓学院,B 站,发布各类 Linux 视频课
- 开源小店:欢迎光临泰晓科技自营店,购物支持泰晓原创
- 技术交流:Linux 用户技术交流微信群,联系微信号:tinylab
| 支付宝打赏 ¥9.68元 | 微信打赏 ¥9.68元 | |
 |  请作者喝杯咖啡吧 |  |


